漂亮的动态气泡背景效果bubbly-bg.js
bubbly-bg.js是一款漂亮的动态气泡背景js插件。它是基于HTML5 canvas,压缩后的版本小于1kb,但是它能制作出各种漂亮的动态气泡背景效果,非常强大。
HTML结构
如果你不指定<canvas>元素作为容器,而是直接在body中初始化插件,那么插件会在body之后创建一个<canvas>元素,这个元素具有position: fixed和z-index: -1属性,并且它的宽度和高度始终会等于视口的宽度和高度。例如:
<body>
<!-- 已经下载到本地 -->
<script src="js/bubbly-bg.js"></script>
<script>bubbly();</script>
</body>如果还没有下载,打开bubbly-bg.js将里面的内容复制,保存到本地文件命名bubbly-bg.js如上引用即可
如果你不想下载也可以直接使用这种方式:
<body>
<script src="https://cdn.jsdelivr.net/npm/bubbly-bg@1.0.0/dist/bubbly-bg.js"></script>
<script>bubbly();</script>
</body>你也可以指定一个<canvas>作为动态气泡背景的容器。例如:
<canvas id="demo" width="400" height="300"></canvas>
<!-- 初始化 -->
<script>
bubbly({
canvas: document.getElementById("demo")
});
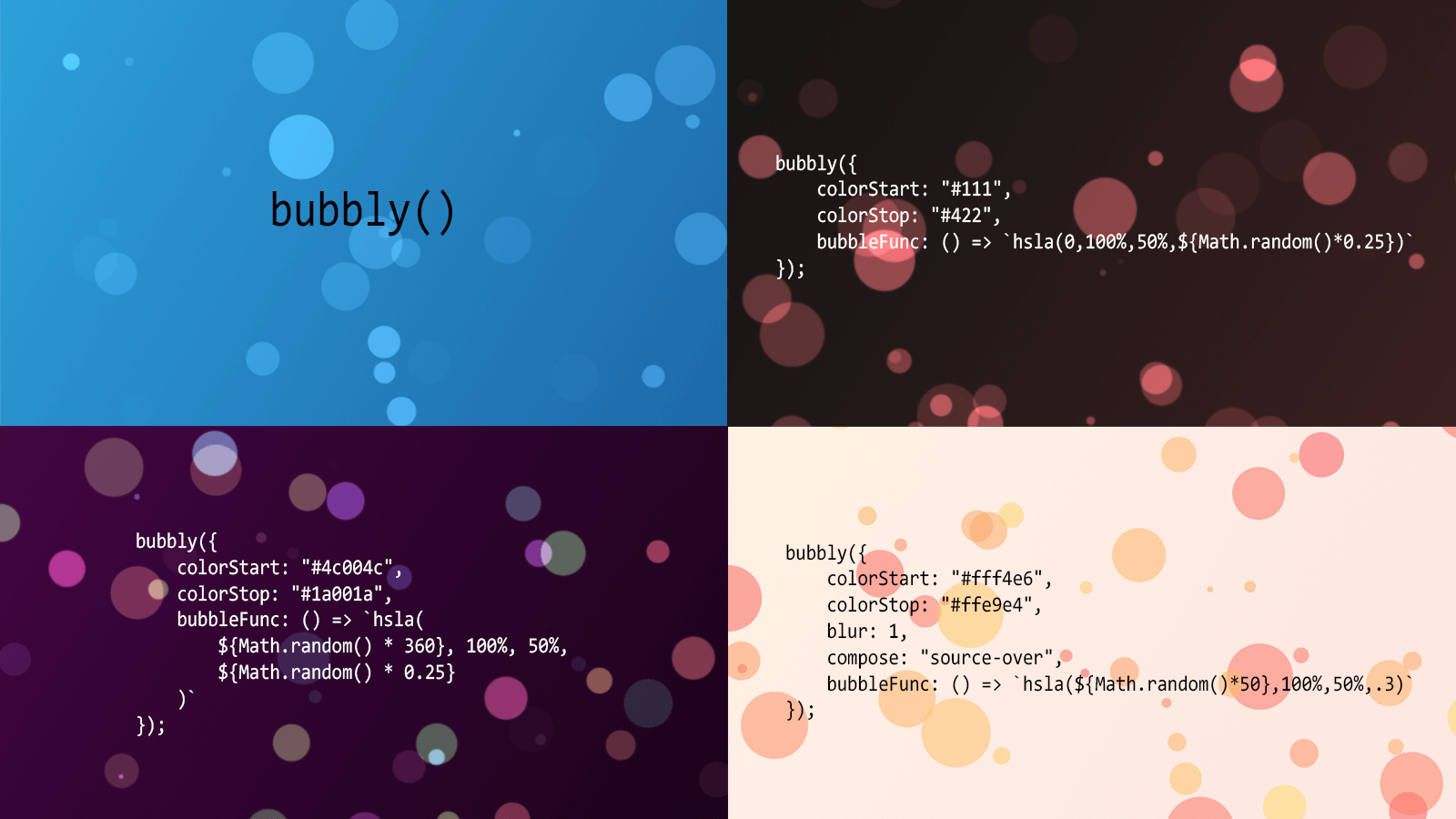
</script>它有这四种效果,可以通过配置参数实现:

第一种:
bubbly();第二种:
bubbly({
colorStart: "#111",
colorStop: "#422",
bubbleFunc: () => `hsla(0, 100%, 50%, ${Math.random() * 0.25})`
});第三种:
bubbly({
colorStart: "#4c004c",
colorStop: "#1a001a",
bubbleFunc: () => `hsla(${Math.random() * 360}, 100%, 50%, ${Math.random() * 0.25})`
});第四种:
bubbly({
colorStart: "#fff4e6",
colorStop: "#ffe9e4",
blur: 1,
compose: "source-over",
bubbleFunc: () => `hsla(${Math.random() * 50}, 100%, 50%, .3)`
});还有两种效果从github中找到的
bubbly({
blur:15,
colorStart: '#194167',
colorStop: '#112144',
radiusFunc:() => 5 + Math.random() * 15,
angleFunc:() => -Math.PI / 2,
velocityFunc:() => Math.random() * 7.5,
bubbleFunc:() => `hsla(${200 + Math.random() * 50}, 100%, 65%, .1)`,
bubbles:350
});bubbly({
colorStart: '#d5d5d5',
colorStop: '#d5d5d5',
bubbles:400,
blur:1,
compose: 'source-over',
bubbleFunc:() => `hsla(${200 + Math.random() * 50}, 100%, 50%, .3)`,
angleFunc:() => Math.random() > 0.5 ? Math.PI : 2 * Math.PI,
velocityFunc:() => 1 + Math.random() * 10,
radiusFunc:() => Math.random() * 5
});该插件的GitHub地址https://github.com/tipsy/bubbly-bg



